更新日期: 2022 年 9 月 11 日
人類生而不平等,CSS樣式也是。
如果將CSS擬人化,CSS世界內的樣式們可分為6種階級,階級高的樣式權重大,瀏覽器優先採用,階級低的樣式權重小,則會被覆蓋掉,無法嶄露頭角。
CSS全名為「Cascading Stylesheets,階層樣式表」,名稱中的階層(Cascading)便明白的告訴你,樣式們是有層級、有階級的,樣式生而不平等。
在樣式並非各個平等的情況下,便衍生出那個樣式比較重要、權力比較高,得以優先展現在網頁上。而這樣的比較便是CSS權重,英文為specificity,直譯過來是指樣式的獨特性,也稱之為優先等級,本文統一以「權重」稱之,取樣式們之間的權力與重要性比較的特性。

介紹樣式的6個階級前,你需要先知道瀏覽器讀取樣式的規則,是由上讀到下,如果樣式重複,後寫的樣式會被採用,瀏覽器視後面才寫的樣式是最新的,所以採用後寫的CSS。
以段落文字的樣式來舉例,下方兩個針對文字顏色的樣式,那個會被採用呢?
p{
color:red;
}
p{
color:orange;
}結果是,後面寫的橘色文字樣式被採用了,當樣式相同,瀏覽器會取最新的樣式來展現在網頁上。
See the Pen lattest CSS applied by Ory (@SLSuccess) on CodePen.
對CSS的基礎知識有點模糊? 可以參考《4個步驟認識CSS基礎操作與選擇器》這篇文章。
瞭解瀏覽器讀取樣式的是後寫的優先採用後,接下來將依序介紹權重高至低的樣式,帶你一探樣式的6個階級是什麼,如果遇到同階級的樣式,又是哪個樣式會勝出進而被瀏覽器採用。
!important,讓樣式擁有特權 No.1

樣式階級中最高級的,是一個寫在樣式中的文字!important。如上圖所列出的6個階級,最左邊的 !important 高度最高,代表它的權重最大,最重要。
這個概念有點類似,你在求學、工作或是生活上,一定會有一些很重要的考題、任務、人生規劃,是你必須要特別重視的。就求學的經驗來說,你可能會聽過老師說,這裡很重要請用紅筆畫起來,複習功課時你便會重視有畫重點的地方,因為很重要。
CSS也有這種很重要的概念,只是畫紅線的作法,改成寫上!important 來表示很重要,瀏覽器必須第一優先採用寫有!important的樣式,只要附加上!important ,這個樣式便有了特權,網頁必須採用這個樣式。
下方的例子,你可以看到,後寫的紅色文字樣式理應被採用,但因為橘色字體變特權 !important,不得已,只好以特權優先,顯示橘色文字。
p{
color:orange !important;
}
p{
color:red;
}See the Pen by Ory (@SLSuccess) on CodePen.
!important就像是擁有特權的人,它會打破既有的規則,讓特權樣式優先展現在網頁上。作為CSS的管理人,避免特權的出現,是你該抱持原則,否則人人都要特權,是會天下大亂的,網頁的樣式會不受你的控制,因為到處都有特權!important。
如果相同的樣式都擁有特權 !important ,都是權貴該怎麼比誰厲害呢? 就再進入CSS的規則來比較,也就是接下來要講的權重,排除 !important後,誰的權重大,那個樣式就可以呈現在網頁上。
inline style CSS,最接近權力核心 No.2
階級排行第2的inline style CSS,就是直接利用HTML標籤的style屬性來添加樣式,因為離HTML標籤最近,所以擁有優先展現樣式的權利,當然,還是無法勝過特權!important,所以排行第二。
樣式的階級,有點像是個小型社會,越接近權力核心,越能在網頁上嶄露頭角。下方就是個inline CSS,樣式寫在<p>的開頭標籤內。
<p style="color:red;">learning CSS</p>See the Pen CSS color by Ory (@SLSuccess) on CodePen.
ID 選擇器,獨一無二所以有高權重 No.3
ID是獨一無二的,一個HTML檔案中,每個ID都不可以重複,就像現實生活中,一個身分證號碼只能對應到一個人,因著ID獨一無二的特性,瀏覽器對ID選擇器中樣式的看重,僅次於!important及inline style CSS。
也就是說,在internal CSS 與external CSS的選擇器,沒有特權!important的情況下 ,只要是ID選擇器,權重將會是最高的。
下方的例子放了三個選擇器,爭取文字顏色的樣式寶座,如果只按照瀏覽器「後寫的樣式優先展示」這條規則,文字應該是藍色的,但因為範例中,ID選擇器的權重最高,所以文字呈現橘色,ID選擇器贏了。
#win{
color:orange;
}
.greenwin{
color:green;
}
p{
color:blue;
}See the Pen ID specificity by Ory (@SLSuccess) on CodePen.
ID獨一無二的特性在爭取權重上有利,讓他可以在爭取網頁舞台的競爭上,排名第3位,但ID的獨特性卻不利於樣式管理,獨一無二就代表樣式只能被使用一次,無法重複套用在多個內容上,所以在網頁的樣式美化上,非必要會少用ID選擇器,因為不利管理與重複使用。
類別選擇器,受歡迎的class很親民 No.4
class類別選擇器是設計CSS時,使用相當頻繁的選擇器,權重不高,像是有著親民的性格的小主管,6個階級中,排行第4,從後面屬過來,就是倒數第3。
雖然類別選擇器的權重僅高於元素選擇器,跟最低階的全域選擇器*,但由於具備可重複使用的特性,利於樣式的管理,是套用樣式的好幫手,弄清楚它的位階在哪,有利你管理樣式。
.win{
color:green;
}
p{
color:blue;
}See the Pen class specificity by Ory (@SLSuccess) on CodePen.
元素選擇器,基層擁有基本權利 No.5
元素選擇器直接以HTML標籤作為選擇的目標,你可以將它想像成公司的基層,有基本的權利,階級只比全域選擇器高了一階,重要性低於類別選擇器。
p{
color:blue;
}
*{
color:red;
}See the Pen element specificity by Ory (@SLSuccess) on CodePen.
*全域選擇器,我只想當背景 No.6
*這個符號運用在CSS選擇器中時,代表選擇HTML全部的標籤,被稱為全域選擇器。寫在全域選擇器中的樣式會套用到網頁的每個內容,有點類似於背景的概念,算是墊在整個底部的樣式,可以說是處在權重的最低地位,階級位於最後一階。
其他像是+、~、>這三個符號,也同全域選擇器一樣,階級墊底。
全域選擇器權重低歸低,但還是有贏的時候,當對上繼承而來的樣式時,全域選擇器會把繼承的樣式覆蓋掉。想多了解CSS繼承的朋友,可以閱讀《CSS繼承(inheritance):1個可能被你忽略的重要觀念》這篇文章,讓自己對權重的認識更完整。
*{
color:red;
}See the Pen universal selector by Ory (@SLSuccess) on CodePen.
看完CSS世界中的階級後,你知道了!important是打破規則的特權階級,任何一種樣式,只要放入!important,這個樣式就是碾壓全場,被視為最重要的,將會顯示在網頁上。
排除特權後,CSS的階級制度就有軌跡可循,放在標籤內的inline CSS權重最大,依序則為ID、class、element,墊底的則是全域選擇器。
選擇器的CSS權重競賽
除了因著階級高低而有權重大小之分,樣式們爭取站上網頁舞台的競賽其實不只這樣。因為一個選擇器可能同時擁有許多不同階級的成員,如果兩個選擇器都容納了不同階級的成員,權重的比較就必較費神了。
這個時候,你會需要一個記分板,來統計選擇器中不同權重的成員占比如何,進而比較兩個選擇器,誰的權重比較高。
這個記分板的形式跟前面所提的6個階層相似,只是最低階的全域選擇器沒有計分權,也就是全域選擇器不能算分。而特權!important及inline style 不會出現在選擇器中,自然也不列入競賽,不會列在計分板上。
於是,選擇器權重比賽的計分項目只有3個,ID、class、element,先從階級高開始比分,只要有選擇器勝出,後面就不用比了。
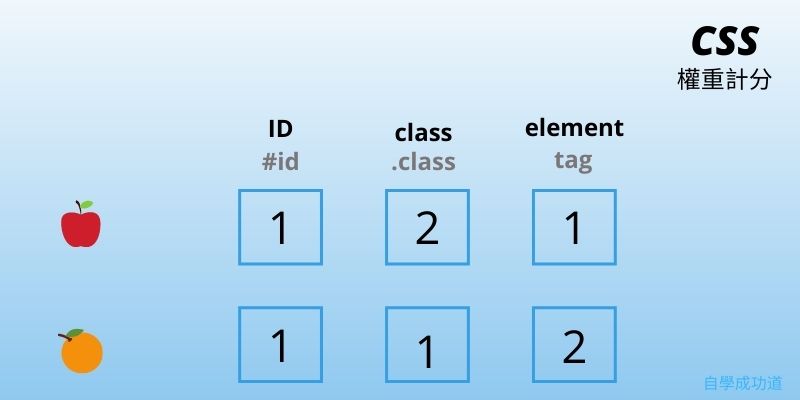
用下方簡單的圖示來舉個例子,假如現在有兩個選擇器,要競爭同一個樣式,其中一個選擇器我們用蘋果來稱呼它,另一個則是橘子,選擇器中各自擁有的成員數量,分別以蘋果與橘子個數來表示,誰會勝出呢?

答案是蘋果,我們先從高權重的成員數開始比,依序低權重的數量比過去,ID成員兩個選擇器都擁有一位,但到了類別成員,蘋果多了橘子一位,所以名叫蘋果的選擇器勝出了,後一階的元素選擇器不用比了,已經有優勝者了。這樣的比較,可以整理成下方的記分板,蘋果在class的地方,以2比1勝過了橘子。

還是有點抽象嗎? Specificity Calculator網站可以讓你自行輸入ID、class、element,比較樣式的權重,也許可以增加你的理解度,試著玩看看吧!
以上就是CSS樣式權重的介紹,希望可以幫助學習CSS的朋友更靈活的運用樣式。
延伸閱讀:
CSS繼承(inheritance):1個可能被你忽略的重要觀念




