更新日期: 2024 年 4 月 21 日
在《Python爬蟲必備的HTML概念,5個要點認識網頁的基本結構》 文章中,我們概要的認識了網頁的架構,知道<!DOCTYPE html>是宣告,功能是讓瀏覽器知道這是HTML,也知道網頁的架構就是由<html></html>、<head></head>、<body></body>三個大標籤(tags)所構成,分別表示網頁的工作範疇。
接著我們來簡單認識幾個常用的HTML標籤,及弄懂屬性(attributes)是什麼東西,知道怎麼使用常用的HTML標籤及屬性後,便可以運用基礎的知識,學習CSS,讓你具備架構網頁的知識與也知道如何設定選擇器(selectors),讓Python爬蟲來找尋你需要的資訊。
HTML標籤基礎知識
HTML標籤相當的多,不需要強求自己全部的標籤馬上要熟記在心,新手階段先學會常見的標籤,知道常見的標籤怎麼使用,對你的幫助會比因為要強記全部的標籤而失去學習的興趣來的多。
這裡我們主要介紹使用在<body>範圍內的標籤,這個<body>範圍的內容就是瀏覽器呈現給你看的網頁內容。
大多數的標籤都有開頭(opening)與結尾(closing),例如<p>代表開頭,</p>代表結尾,你要呈現的文字則放在開頭與結尾標籤中間,記得一定要打上結尾標籤喔。少部分的標籤不須結尾,例如<img>,就不必打結尾標籤了。

簡要的瞭解HTML基礎知識後,在探討HTML常見標籤前,我們來把學習HTML與你日常有的經驗作個連結,讓你在運用各種標籤時,更有概念。
請先假想你現在要寫一篇文章,可能是學校的作文作業、公司的工作報告或是你自己珍藏的旅行日記,文章中會有標題、段落、圖片,你會怎麼做呢?你可能會,拿出一張白紙、新建一個檔案或是在日記本的空白頁,寫下文章的標題,接著開始內文,建立一個一個的段落,有需要的地方,你還可以放上圖片、相片。
建立網頁的時候也是用相似的邏輯,如果你要下大標題,使用<h1>標籤,瀏覽器就會幫你以標題的模樣呈現出來;寫內文段落,使用<p>標籤,便是代表內文段落;想要加上漂亮的圖片、相片,你可以使用<img>標籤,便可以在你的網頁上放上圖片了。
這些標籤讓你覺得很陌生?那是因為你沒有去理解他使用的英文單字,各標籤中的英文都有他字面上的意思,當你知道是什麼意思後,就會好像在使用中文書寫一樣,得心應手了。
馬上來看看如何使用這些常見的HTML標籤!
15個常見的HTML標籤
段落文字<p>
<p>標籤是呈現網頁段落文字的標籤,文字段落大多都使用這個標籤,所以你在的網頁原始碼中,會看到許多<p></p>的標籤,以讓瀏覽器呈現出各個段落文字在網頁上。
為什麼使用p來代表段落文字?是來自於paragraph這個單字,以第一個字母p來代表。

下方區塊,HTML原始碼寫在左邊,呈現出的網頁文字就如右方Result結果,<p>標籤將他所包覆的文字呈現在網頁上。
(使用手機閱讀的朋友,或未看到原始碼所呈現在網頁的成果,請點選Result按鈕觀看)
See the Pen 圖片 by Ory (@SLSuccess) on CodePen.
標題<h1>到<h6>
代表標題的標籤有六個,分別從<h1>、<h2>依序到<h6>,<h1>代表這個網頁中主要標題。就像是文章的題目、一份工作報告的標題,都只會有一個,所以網頁的<h1>建議只用1次,瀏覽器與搜尋引擎才會知道你的主要標題是什麼,有利於搜尋引擎優化(SEO)。
<h1>、<h2>到<h6>代表各個小標題,依照文章的層級,你可以依序列出各個小標,數字越大代表層級越低,h6就是最低的層級,h1是最大的標題,當然大標題字體就比較大,小標字體相對小。
See the Pen 標題 by Ory (@SLSuccess) on CodePen.
為什麼使用h來代表標題呢?主要是使用標題的英文heading來表示,取單字的第一個字母h作為標題的標籤。

圖片<img>
想在網頁放上圖片,你可以使用<img>標籤,這個標籤不需要開頭與結尾標籤,單獨一個<img>標籤即可,我們稱這樣的標籤為空元素(empty element)。換句話說,他不像段落文字標籤,需要開頭<p>與結尾</p>這樣成對的包覆規則,<img>只需要單獨一個標籤就可以發揮功能了。
<img>標籤的使用上,主要在使用標籤的屬性(attributes),屬性包括圖片檔案來源src、圖片替代文字alt、高度height、寬度width。
例如你要在網頁放上一張小狗的圖片,你的HTML可以這麼寫:
<img src="dog.jpg" alt="dog" height="100" width="150">
<p>下雨吧,別再缺水了,一起來祈雨吧!</p>
呈現出的網頁內容會是下圖這樣:

img其實就是圖片的英文單字image之意,取這個單字的前三個字母代表。同樣的,屬性名稱src就是來源檔案的意思source file,alt是alternative text替代文字,height與width則是高度與寬度的英文。


需要特別留意,src屬性的值必須有圖片的副檔名,這邊的例子就是.jpg,如果沒有副檔名圖片無法顯示。
常見的圖片附檔名包括:
- .jpeg
靜態影像壓縮格式的圖片,由聯合圖像專家小組(Joint Photographic Experts Group),與jpg是一樣的意思,只是早期副檔名只能三個字母,所以只取jpg。雖有圖片失真的缺點,但因為檔案小的特性,有利於網頁傳輸,是很常見的網頁圖片格式。 - .png
可攜式網路圖形(Portable Network Graphics),圖片品質比.jpeg好,但檔案較大,可有透明底圖,常用於logo圖片。 - .gif
圖像互換格式(Graphics Interchange Format),可以插入多個影格產生動畫效果。 - .svg
可縮放向量圖形(Scalable Vector Graphics),向量圖的特性就是縮放不失真。
標籤的屬性可能讓你覺得有點複雜,但仔細拆解,其實就是將屬性名稱加上等號,要添加的屬性則填入引號內,不同屬性空一格表示。屬性可以選擇性的添加,依照你的需要為標籤添加屬性,當然如果像是<img>這類標籤,你一定得有src屬性,才可以添加上圖片。
屬性名稱="要給屬性的值"
選擇性的添加屬性是什麼意思呢?以前面的小狗圖片例子來說,你只想填寫檔案來源、替代文字,以及圖片高度,寬度你不想設定,如此一來,瀏覽器就會按照原本的圖面比例,幫你調整圖片寬度。
<img src="dog.jpg" alt="dog" height="200" >

超連結<a>
<a>標籤是錨anchor的縮寫,主要使用屬性href來展現功能,href是hypertext reference的縮寫。
See the Pen by Ory (@SLSuccess) on CodePen.
以上面的HTML為例,你點選「我是超連結」後,網頁就會轉跳到你在href屬性所設定的位置或網址。<a>標籤除了href這個屬性外,還有一個很常用的屬性是target,將屬性的值設為_blank,就可以讓你的超連結自動開新分頁,而不是預設的直接覆蓋掉原本的網頁。
<a>標籤的內容不僅可以是文字,也可以是圖片,若你想建立一個圖片的超連結,直接將文字替換為<img>標籤就可以了。
<a href="https://selflearningsuccess.com" target="_blank"><img src='dog.jpg' alt='dog' height='200'></a>如果你對超連結(hyperlink)字面意思感到困惑,其實就是一個連結,連結到你指定的地方,只是這個連結是在HyperText 中,所以加了個「超」字。還記得HTML的單字縮寫嗎?HTML的是HyperText Markup Language的縮寫,其中的HyperText 就是超文字,也有人翻譯為超文本,都是HyperText的意思。
其實超連結相當常見,任何一個網頁你點了某個圖片、文字,會跳出另一個頁面、轉跳到網頁的特定位置,都是超連結的呈現。
有序清單<ol>
想在在網頁列上有順序性的清單,使用<ol></ol>標籤,ol是ordered list有序清單的英文字母,各取單字的第一個字母形成的。實際的清單內容,則填在<li></li>標籤中,li是來自list清單這個英文單字。
See the Pen 有序清單 by Ory (@SLSuccess) on CodePen.
標籤中還可以再放入其他標籤,事很常見的用法,標籤可以一層一層的堆疊起來,展現出不同網頁內容。這邊我們看到<ul>標籤內還放了<li>標籤,瀏覽器看到<ul>便知道在網頁上呈現有序標籤,便會幫<li>標籤的內容加上1、2、3的順序。
無序清單<ul>
當你想在網頁上呈現沒有順序性的清單,可以使用<ul></ul>標籤,同樣的,實際的清單內容同樣是使用<li></li>標籤來呈現。
See the Pen 無序清單 by Ory (@SLSuccess) on CodePen.
ul是unordered list無序清單的英文字母,各取單字的第一個字母而形成;unordered是ordered的前面加上un字首,un字首代表「沒有、不」的意思,所以ordered加上un,就從原本的有順序的意思,變為unordered無順序的了。
<ul>標籤常用於選單中,你平常瀏覽的網頁有許多下拉式的選項便是使用<ul>標籤製作出來的。
空格<br>
<br>標籤的功用是空一行(a line break),br取自break的前兩個字母。
break的英文意思有打破的意思,也有休息的意思,這邊是休息一行的意思,所以網頁中會空一行。
註解
前面所提到的各種標籤都會顯示在網頁上,但如果你在編寫HTML時想在某個地方做個小筆記,提醒自己或其他人,這邊有什麼注意事項,你可以使用註解標籤。
<!-- 填入你的註解-->
你在<!-- -->中所填入的文字,瀏覽器將不會把這些文字顯示在網頁上。使用Ctrl+/(windows系統)或command+/(macOS系統)就可以在編輯器快速打出註解的符號。
區塊元素<div>
HTML是網頁的骨架,架構出來後,再用CSS來對網頁進行美化,而當你要美化網站時,你希望某個段落的一兩個字可以變為橘紅色,又或者某幾個段落文字要有背景顏色或邊框,你需要框選出一個範圍,<div>和<span>標籤便可以很明確的劃定位置。
在了解<div>和<span>這兩個標籤前,有個小觀念需要知道一下,就是區塊(block)與行內(inline)的概念。
區塊(block)呈現在網頁上是會換行的內容,行內(inline)則會在同一行。我們用前面<p>標籤的例子來做個說明。
你希望為文字加上橘紅色背景,你可以在<p>標籤外部包覆<div>標籤,讓<div>所包覆的內容形成一個區塊,你可以想像<div>就像是在他包起來的範圍畫了一個框框。接著在<div>開頭標籤內,填入CSS的樣式。
div是division這個單字取前面三個字母來表示,division是區分的意思,<div>標籤主要的功能就是在形成一個個的區塊,方便網頁排版美化,如果還不懂CSS沒關係,這裡你先理解<div>的概念就好了。
簡單的看個<div>的使用:
See the Pen div的使用 by Ory (@SLSuccess) on CodePen.
行內元素<span>
延續前面的<p>標籤例子,如果你只想在「別再缺水了」這幾個字加上橘紅底色(#F9D9CA是色碼),使用<div>會發生什麼事呢?
被<div>包覆的那幾個字換行了,因為它是一個區塊,會自己有換行顯示的功能,並且在div的區塊內顯示的指定的底色。
See the Pen div的區塊性質 by Ory (@SLSuccess) on CodePen.
如果你希望在行內劃分出一個小區域,並且不換行,你可以使用<span>標籤。<span>是行內元素,不會換行,可以保持你希望維持的段落文字格式。
光看文字與圖片也許不好理解,試著打打看,你會更清楚區塊與行內是什麼概念。下方的例子,成功的將被<span>標籤包覆的文字加上底色,其他的文字維持現狀。
See the Pen span的使用 by Ory (@SLSuccess) on CodePen.
常見的6個語意標籤
語意(Semantic)標籤是HTML 5新增的標籤,用於讓網頁結構更清楚,搜尋引擎可以更容易了解你的網頁。
語意標籤的用途與<div>、<span>類似,目的都在將內容劃分區域,只是<div>、<span>是沒有語意的。
這裡所指的語意是什麼意思呢?就例如,同樣是劃區一個區塊,你只知道<div>是一個區塊,這個區塊在做什麼你可能還需要細看內容才知道,但<header>劃分出來的區塊,你一眼就知道這是頁首的部分。
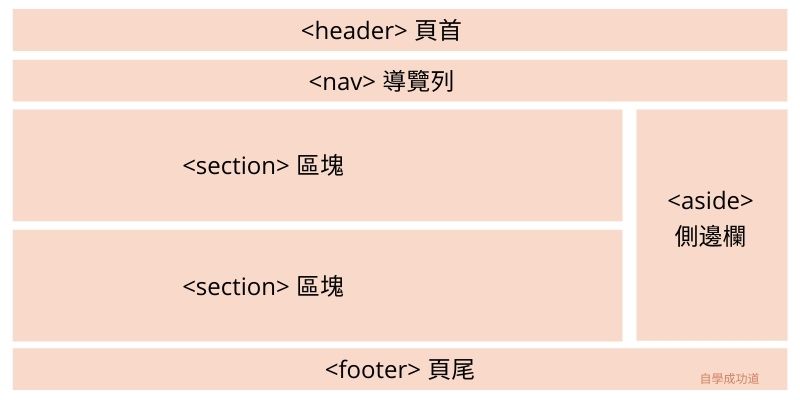
學習語意標籤很簡單,知道標籤的英文名代表什麼意思,在相對應的位置放上語意標籤,就可以讓開發者及搜尋引擎很快理解你的網頁架構,下圖就是語意標籤對照網頁架構的示意圖。

<header>頁首<nav>導覽列
nav是導覽、導航的英文navigation取前面三個字母<main>主要內容<section>區塊
有主題性的區塊,基本上會有一個標題<aside>側邊欄<footer>頁尾
標籤屬性介紹
屬性(Attributes)是HTML標籤可以添加的額外資訊,讓標籤可以依照網頁開發者的需求,增加某些功能。
在前面介紹<img>、<a>標籤時有提到src、href、alt屬性,有些屬性只適用於特定的標籤,例如src就適用於<img>標籤,href適用於<a>標籤。當然也有屬性是任何一種標籤都可以附加的,例如style屬性,用來添加CSS。
屬性必須於開頭標籤輸入,如果是只有單一標籤,就將屬性填入該標籤即可。舉例來說,表示段落文字的<p>標籤,需要<p>開頭標籤與</p>結尾標籤,屬性你就必須填在開頭標籤中。下方原始碼你可以看到,style屬性是填在開頭標籤內。
See the Pen 屬性解說 by Ory (@SLSuccess) on CodePen.
屬性怎麼填呢? 在標籤的代表字母後空一格,接者依序填上屬性名稱、等號、雙引號,雙引號中填入你需要的屬性值。
屬性名稱="屬性的值"以style屬性來舉例,color代表文字的顏色,冒號之後填入顏色(可以是色碼、顏色、RGB),如此一來就可以添加文字的顏色。
遇到像是<img>這類的屬於空元素的標籤,不需要結尾標籤,直接將屬性填入<img>標籤中即可。
<img src="圖片位置或檔名" alt="圖片無法顯示時的替代文字">以上便是常用的HTML標籤與屬性的概念介紹,HTML就是由許多不同功能的標籤所組成,標籤中可以添加屬性,為每個標籤增添額外的資訊。屬性都會放在開頭標籤中,閱讀HTML先看懂標籤的功能,在細看開頭標籤中的屬性。
HTML書籍推薦
閱讀本文後,希望可以再多瞭解HTML,加深概念與理解嗎?以下幾本書推薦給已經走在學習路上的你,作者們都使用了精美的圖案與範例,以及舒適的配色,讓你在舒適的情境中學習HTML,來看看是哪幾本書吧。
網頁美編的救星! 零基礎也能看得懂的 HTML & CSS 網頁設計

《網頁美編的救星! 零基礎也能看得懂的 HTML & CSS 網頁設計》是日本的網頁設計師為初學者寫的教學書籍,作者Mana的網站「Webクリエイターボックス」獲得日本「 Alpha Blogger」( 最有影響力部落格)大獎,並致力於網頁製作的教學,讓更多人可以更容易學會HTML、CSS等網頁設計的技能。
除了淺顯易懂,幫助讀者易於學習吸收,漂亮的美編也是本書的特色,讓你不知不覺地想翻開下一頁,學會各類語法及網頁設計的迷人魔法。這本榮登日本亞馬遜、丸善、淳久堂、蔦屋書店「網頁設計書」銷售冠軍的學習書推薦給你。
設計師一定要學的 HTML5‧CSS3 網頁設計手冊:零基礎也能看得懂、學得會

《設計師一定要學的 HTML5‧CSS3 網頁設計手冊:零基礎也能看得懂、學得會》就是要寫給沒有程式基礎的初學者、準網頁設計師。書中一樣運用大量的圖片、彩色表格來講解HTML、CSS的觀念,看到HTML5、CSS3請不用緊張,後頭的數字只是表明版本,這是一本適合看到HTML就有點緊張的初學者的入門書,書中運用各類色彩來對程式碼進行區隔,降低新手陷入一堆文字的不適感,讓你可以舒適的閱讀學習,推薦給還在新手村的初學者。
以上就是15個基礎HTML的標籤介紹及書籍推薦,分享給正在學習HTML的朋友們,希望可以幫助你學會靈活自如的運用HTML。
延伸閱讀:





超清楚的文章!太感謝了
不客氣~~
非常用心優質的教學文章,獲益良多,感謝您!
很開心有所幫助!