更新日期: 2022 年 9 月 11 日
如果學習HTML,就跟學會日常生活中你有興趣的事類似,你會不會比較能夠感同身受,容易理解HTML的運作方式?
學習新的事物,要是可以與你的生活經驗結合,學習起來會比較親近點,好學一些。
它們可能很相似,也可能完全不同;若概念相似,可以讓你套用既有的經驗仿效學習,若是截然不同,也會讓你開開眼界,發現原來有這樣的方法,來組織起一個有價值的東西,讓你有所成長。
打個比方來說,假如你現在想創業,加盟或開設一家實體商店,當你選好店面地點、商品類型後,你需要:
- 架構
規劃商店要如何擺設商品,顧客來到你的商店時,才知道如何逛起-HTML - 美化
為了讓顧客有更好的體驗,你會把店面裝潢的有設計感,以吸引人潮前來-CSS - 互動
若你還希望增加與顧客的互動性,你可能會舉辦促銷活動,激發潛在的買家消費-JavaScript
(本文HTML皆指HTML5版本)
HTML是網頁的骨架
你可將網頁與商店放一起做聯想:
- HTML像是商店的主要結構、骨架
- CSS是美觀的裝潢
- JavaScript則是你增加與顧客互動性的工具
作為商店老闆,建立自己新事業的順序上,是有了商店的基本架構後,才會進行裝潢、發起與顧客互動的相關活動;網頁也有類似的流程,一個網頁有了HTML後,才會再附加上CSS、JavaScript。
這也是為什麼,設計一個Python爬蟲或開發網頁,需要先弄懂HTML的緣由。作為一個爬蟲的設計者,如果不知道要擷取的網頁資訊在那兒可以找到,爬蟲是無法爬取到東西的。而網頁開發就更不用說了,HTML是網頁的基本結構,建不起結構,便無法蓋出你要的房子了。
HTML是什麼?
大概知道HTML之於網頁與Python爬蟲的關係後,我們來看看HTML是什麼?
HTML而是HyperText Markup Language的縮寫,由各單字的首個字母所組成。
中文有人翻譯為「超文本標記語言」,或是「超文件標示語言」等各種意思相近的名稱。
超這個字讓人感覺這個語言好難,不需要把超這個字想的太難,把它想成超車的超,應該就沒那麼難了。(要是你就是要想成超人的超,難怪超難),如果覺得許多不同的中文譯名讓你十分混淆,你可以記得英文就好。
看到HTML原始碼,也是由一堆字母、符號構成,你可能會以為它是一個程式語言,但其實HTML並不是程式語言,而是標記語言,它透由標記來架構起一個網頁。

標記語言相對程式語言容易不少,你只需要學會基本的架構,把標記放上去就可以了。
但標記是什麼概念?
就好像你走進一個賣場,為了讓你可以更快地找到你需要的商品,不同區域會有不同的商品類型標示牌,賣魚、賣肉的地方標記生鮮區,販售零食、餅乾、泡麵、五穀雜糧的地方標記食品區,擺放衛生紙、洗碗精、洗衣精的區塊標記生活用品區。

HTML的標記有點類似商店各類商品標示的概念,標記你要在網頁上放些什麼東西,讓瀏覽器幫你呈現出來。
HTML基本架構
知道HTML是標記語言,而不是程式語言後,我們來看看它的標記怎麼呈現。
HTML的每個標記都由<>這兩個符號所組成,你只要看到<>,基本上就是標記,也稱之為標籤(tag),當然不同的標記有不同的文字代表,像是<html>、<head>、<body>都是不同的標記,有不同的功用。
HTML用不同的標記來形成網頁所需的骨架,建立起網頁的架構,有了架構我們再使用CSS來美化它、用JavaScript增加網頁的互動性。
什麼是基本架構?
就是無論HTML原始碼再怎麼複雜、豐富都會有的基本形式。就好像一間商店必然會有招牌、店面空間、營運系統、呈現在顧客前的商品。
如果我們把商店的比喻放到HTML來看:
- 招牌是要讓消費者認出你是他要找的店
類似於<!DOCTYPE html>宣告,DOCTYPE是document type的意思,有這個宣告,瀏覽器才知道這個文件是HTML。 - 店面空間是你的商店營運的範圍
類似於<html>標籤,標定網頁原始碼的範圍,<head>與<body>標籤都要放在這裡頭。 - 營運系統,像是物流、金流這些不是要賣給顧客,卻是商店所需的系統
類似於<head>,告訴瀏覽器網頁如何編碼、使用哪個關鍵字等,不會直接呈現在網頁上的內容,都放在<head>標籤中。<title>標籤算是小小特例,網頁名稱會顯示在瀏覽器的分頁上。 - 呈現在顧客面前的商品
類似於<body>標籤,要呈現在網頁上的內容都要放在<body>標籤內。
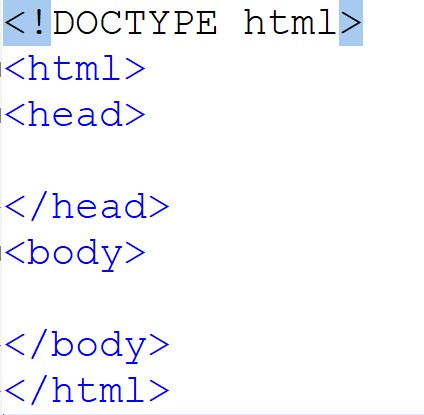
這4個元素便是構成HTML的基本架構,你可以看到呈現的方式如下方這個圖

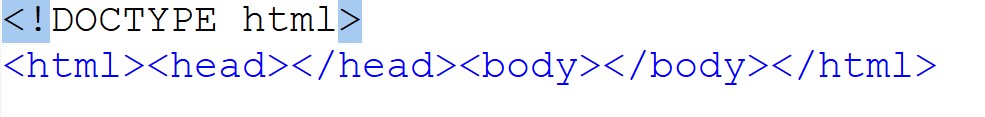
這個架構圖與前面的架構圖有點不同,少了空行,每個標籤都連在一起了,但功能是相同的。編輯HTML時,使用空行、縮排只是為了方便閱讀,有利於你編輯與閱讀,但對瀏覽器而言是一樣的東西,瀏覽器只能辨別宣告、標籤,當然還有標籤內的屬性、內容。

5個要點掌握HTML概念
- <>是標籤呈現的樣貌,不同的標籤會在<>這兩個符號中間加入特定的文字。
- HTML開頭必須宣告
<!DOCTYPE html>,瀏覽器才會知道這是HTML檔案。宣告雖然與標籤長得很類似,由<與>包覆住,但宣告不屬於標籤(tag),歸類為宣告。 - HTML基本架構為:
<!DOCTYPE html>宣告、<html>、<head>、<body>標籤。 - 多數標籤都有一個開頭與結尾,結尾標籤與開頭標籤的差異只差在一個斜線。
例如:<body></body>、<p></p>
少數標籤不須結尾,只需要開頭,例如:<br>、<hr>、<meta>
你也許會看到有人這樣表示<br/>,這是XHTML的用法,也適用於HTML。當標籤只需單一個即可,會在文字尾端加上一個斜線。 - 要給瀏覽器知道的資訊,放在
<head>標籤中;顯示在你的網頁頁面的內容,則放在<body>標籤中。
簡單的瞭解HTML概念後,想學會它,你需要的是知道如何運用各類的標籤。而要學習如何運用標籤之前,你得認識標籤有哪些,認識基本的標籤後,再來學習標籤的屬性。
就好像你想要寫出一個英文句子 How are you?來表達「你好嗎?」。
首先你要分辨得出句子中的三個單字是怎樣的架構,我想You are how、Are you how 肯定不是「你好嗎?」的意思。
瞭解大架構,再去認識架構中的元素,進而再去探討元素的屬性。如果想多了解常見的HTML標籤及標籤屬性到底是什麼,可以參考《15個常用的HTML標籤與屬性基本介紹》這篇文章。
免費HTML入門教學課程
下方3個HTML入門教學影片,分享給有興趣學習HTML的朋友。
基礎HTML教學(彭彭老師)
利用約20分鐘左右的時間,教你如何建立HTML檔案與如何編輯,並簡要的介紹建立網頁的基礎操作。
給新手的HTML速成課程(Traversy Media,英文)
網頁基礎的認識及各類標籤的使用。
HTML課程-(FreecodeCamp,英文,簡體中文字幕)
教學內容從環境設定介紹到各類標籤的使用。
以上幾個基礎的教學影片分享給想學習HTML的朋友們。雖說HTML不難學,但要認識的標籤與屬性滿多的,你可以很快地擁有HTML的概念,然而要習得可以建立一個不錯的網頁的技能,還是需要花點時間熟悉標籤的使用,以及學習CSS與JavaScript。
延伸閱讀:
Python while 迴圈(loop)基本認識與3種操作




