更新日期: 2022 年 9 月 11 日
CSS選擇器,是讓你設計的樣式可以套用到HTML上的重要工具,瞭解選擇器中的逗號、空格、加號等符號能讓你更加靈活運用選擇器。
選擇器的存在,就好像讓HTML與CSS檔案由原本兩個不同頻率的人,在選擇器的協助下得以到同一個頻道上,彼此溝通,相互合作。讓HTML中的標籤知道去CSS檔案中的哪個地方套取樣式 ; CSS檔案檔案中的樣式,也知道樣式們要各自放到哪個HTML標籤去。
當你學會基本的元素選擇器(element selector)、類別選擇器(class selector)、ID選擇器(ID selector),準備一展身手,好好的運用CSS在網頁上時,你可能會發現,咦,選擇器怎麼好像有點複雜,那些逗號、空格及其它讓人困惑的符號是怎麼一回事?
就讓本文為你解惑,帶你一探CSS選擇器中的逗號、空格、>、~、+符號功用,還有怎麼閱讀選擇器可以讓你不再迷失在選擇器大海中。
延伸閱讀:4個步驟認識CSS基礎操作與選擇器
逗號,樣式相同時的收納工具
當你看到元素選擇器(或稱標籤選擇器)中,有逗號出現,你可以想成有多個元素選擇器,都要採用相同的樣式,逗號就像是收納的工具,讓他們可以放在一起,套用一樣的樣式。
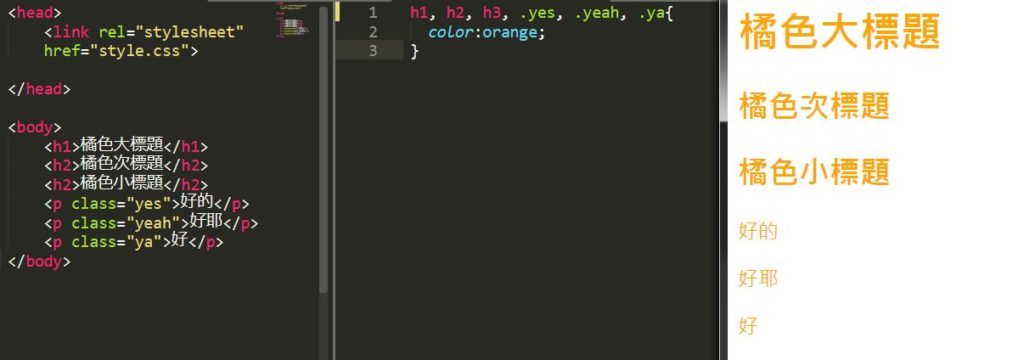
例如下方的選擇器,h1、h2、h3三個標籤中的內容都要是橘色字:
h1, h2, h3{
color: orange;
}
See the Pen CSS selector commas by Ory (@SLSuccess) on CodePen.
你也可以選擇不要逗號,分別製作h1、h2、h3三個選擇器,像下方原始碼這樣,也可以達到相同的效果。
h1{
color: orange;
}
h2{
color: orange;
}
h3{
color: orange;
}
逗號也可以用在其他選擇器上,例如類別選擇器,假如有三個類別選擇器.yes .yeah .ya都要橘色字,一樣可以使用逗號將他們收納在一起:
.yes, .yeah, .ya{
color:orange;
}See the Pen class selector comma by Ory (@SLSuccess) on CodePen.
逗號就好比把同樣的樣式收納在一起,以利CSS編寫及管理,當樣式相同時,你可以用逗號來收納。延續前面的例子,同樣都是要讓文字變橘色,元素選擇器與類別選擇器也可以逗號相隔,作為選擇器的一種寫法。

組合選擇器中的空格,同一個家族才獲選
生活中,我們在傳遞文字訊息時,可能會以空格來取代逗號,讓一大段文字比較容易閱讀;但在CSS中,空格是有功能在的,並非用於提高閱讀的舒適度。
空格讓選擇器可以用更多的條件來篩選目標,作為辨別在什麼情況下,HTML標籤才可以套用到這個樣式的把關者。
讓我們簡單運用div與p標籤來說明:
See the Pen CSS descendant by Ory (@SLSuccess) on CodePen.
使用下方的選擇器,替位處div標籤內的p標籤上色,讓文字變為橘色,不在div標籤內的p標籤則維持系統預設的黑色。
div p{
color:orange;
}例子中,div p選擇器要選擇的目標是p標籤,只是必須是div標籤內的p標籤,換言之,p標籤的文字想要變成橘色,必須是在div家族中,不在div家族中的p標籤就無法套用橘色文字的樣式了。
當你看到選擇器內有空格,請從右邊開始閱讀,來瞭解這個選擇器,要選取的HTML標籤是什麼。接下來要介紹的選擇器內的各式符號,一樣從右邊開始讀起,先知道選擇的目標為何,再依序往左看,確認還需要符合那些條件,才會套用到特定的樣式。
>,下一階-必須是親生的才可以
選擇器中的空格,要求目標必須在某個家族內,才會獲選,> 符號則讓條件更嚴格了些,目標必須是直系後代,親生子女才可以,也就是說,必須剛好就在下一層,才會獲選。
來看個例子,實際了解一下:
See the Pen CSS Descendant by Ory (@SLSuccess) on CodePen.
例子中使用的選擇器:
div p{
color:orange;
}
div > p{
background-color:blue;
}
例子中,div p選擇器的選擇目標,是只要p標籤在div標籤的內層,都會呈現橘色文字,但div > p選擇器的要求比較嚴格,只有在div下一層的p標籤才可以有藍色的底色,不可以是下兩層,也不可以是下三層,只能剛剛好的一層。
也許你可以把>符號想成臍帶,必須要是直屬的後代,兩者間是有其臍帶相連的直系親屬,才符合選擇器的要求,也才會讓選擇器中的樣式套用到網頁上。
選擇器中的空格與 >,是上下階層的表示,空格代表是只要在層級內的都可以被選到,> 符號則比較嚴格,只涵蓋到下一層。
內含空格的選擇器,原文為Descendant Selector,翻譯為後代選擇器,只要是在指定的層級之下,都會套用該樣式,無論是子女、孫子都可以;而含有> 符號的選擇器,原文是Child Selector,翻譯為子選擇器,強調要剛好在下一層才可套用樣式,只能是子女,孫子、曾孫等都不行。
介紹完「後代選擇器」與「子選擇器」,此時,你已經知道如何在選擇器中設置上下層級的條件,接下來,再來看看 ~ 與 + 這兩個符號,瞭解如何在選擇器中,設置一個選取相同層級目標的條件。我們將使用兄弟姊妹的概念來比喻,取其同輩的意涵,來探究 ~ 與 + 這兩個符號在選擇器中的意思。
~,同一階-弟弟妹妹們都獲選
~ 與 + 這兩個符號都是目標都在選取同一個層級的HTML標籤,同一個層級是什麼意思?
HTML標籤可以一層一層的包覆,例如一個div標籤中,你可以再放入p標籤、a標籤,此時,<p>與<a>兩個標籤便在同一個層級,包覆這個兩個標籤的<div>則在他們的上一個層級,以親子的關係來比喻的話, <div> 是爸媽, <p>與<a> 則是子女,同時 <p>與<a> 也是兄弟姊妹,先出現的 <p> 排行在前面,是哥哥或姊姊,後出現的<a>則是弟弟或妹妹。
稍微瞭解一下層級後,我們來看看,選擇器中的 ~ 符號,設置了什麼條件,用於選擇什麼樣的目標。
div ~ p{
color:orange;
}See the Pen CSS Adjacent Sibling by Ory (@SLSuccess) on CodePen.
從例子中可以看到,含有~號的選擇器找的目標仍然是最右邊的p標籤,但 ~ 代表的條件是,你必須是div標籤的弟弟或妹妹才會套用樣式,也就是必須是在div 標籤後出現的同階層p 標籤 ,才會套用這個選擇器內的樣式。
+,同一階的第一個-只能選大弟、大妹
+ 這個符號,也是選取同階層的目標,只是目標更限縮了,不是弟弟妹妹都行,而是排行剛好就在其後的大弟或大妹才擁有套用樣式的資格。
div + p{
color:orange;
}See the Pen CSS adjacent sibling selector by Ory (@SLSuccess) on CodePen.
相連的時候,所有資格都要符合
前面說明了空格、>、~、+這4種設定選擇條件的方式,還有一種條件設定也是很常見的,在沒有符號的情況下,當選擇的條件連在一起,代表全部的條件都要符合,樣式才會被套用。
我們來設定一個需要同時符合兩個條件的選擇器。
設定一個選擇器,要求同時擁有good及nice兩個類別值,才會有橘色文字的樣式。注意到了嗎? .good與.nice中間沒有空格或其他符號,他們連在一起。
.good.nice{
color:orange;
}下方的例子中,有兩個p標籤所構成的段落文字,其中一個帶有1個good類別,另一個帶有good及nice這兩個類別,結果同時具備 good及nice 類別的段落文字,套用到橘色文字了,只擁有good類別的則沒有套用到樣式。
See the Pen CSS selector by Ory (@SLSuccess) on CodePen.
以上就是CSS組合選擇器中的逗號、空格、>、~、+符號功用的說明,CSS選擇器是套用樣式不可或缺的重要工具,如果網頁設計的越複雜,要求的樣式更細緻,便會需要更精準的選擇器,希望本文對於選擇器中的符號相關說明,可以讓學習CSS朋友,更熟悉選擇器的操作與運用。
延伸閱讀:




