更新日期: 2022 年 9 月 11 日
CSS調整邊框圓角的屬性border-radius,可以讓你的網頁元素的四個角產生圓弧。
例如一個長寬50px的方形,利用border-radius:50%便可以變身成為一個半徑為25px,直徑為50px的圓形。
div{
width:50px;
height:50px;
background-color:#ffd28d;
border-radius:50%;
}See the Pen 圓 by Ory (@SLSuccess) on CodePen.
使用 border-radius 你需要掌握的2個要點是圓的半徑,以及圓的位置。
進入正題之前,如果你想要快速的製作出不同的border-radius圖形,不想探究如何操作,你可以在網路上搜尋各種 border-radius 產生器,例如border-radius.com這個網站,試著在方形的四個角,填入不同的數值,來取得你要的圖形。
然而,如能夠仔細的了解 border-radius 的語法,這個屬性使用起來,你會更得心應手。
border-raduis的意思
首先,來看看border-radius 是什麼意思,為什麼這個CSS屬性可以產生多樣的圓角圖案?
border是邊框、邊界的意思,radius則是半徑的意思,半徑是描述圓形、橢圓、弧尺寸的依據。CSS將兩個單字結合,來表達邊框的圓角。

當你想要請一個超會徒手畫圓的人,畫一個半徑10公分的圓行,告訴他半徑尺寸,你便可以獲得一個依據你提供的尺寸,畫出半徑10公分的圓。
同理,當你希望網頁上的元素,圓角尺寸符合你的需要,使用border-radius屬性,便可讓瀏覽器呈現各式各樣以方形為基底的圓弧圖案。
border-raduis語法
border-radius屬性的值的重點在於,所顯示出的圓角的位置、以及圓的半徑長度。先來看看圓角的位置指的是什麼,再接續瞭解圓的半徑。
位置
前面提到要使一個正方形變為圓形,在border-raduis這個CSS屬性的值,填上50%,便可以得到一個圓形。
border-radius:50%;這種寫法,其實是簡略的寫法,只提供一個值,來表示四個角的圓弧半徑,也就是說,當四個位置的弧半徑都一樣,就填入一個值就好了。
那當半徑的數值不同時,該怎麼使用呢?border-radius修飾的是一個方型的四個角,而操作 border-radius 其實就是調整這四個位置的圓角尺寸,來產生各種圖形。
在 border-radius 的值中,填入4個值,即依序由左上、右上、右下、左下來表示弧半徑為多少,這四個角各自要有何種圓弧,填入不同的長度或百分比就可以了(只能是正值,不可為負值)。
border-radius:左上 右上 右下 左下;圓形的例子,其實就是下方CSS的省略,由左上角,順時針轉一圈到左下角,弧的半徑都是正方形長度的50%,就塑造出一個圓形了。
border-radius:50% 50% 50% 50%;除了依照順序填入值外,你也可以很直接明白的在屬性上指出位置, 在border與raidus中間寫入,上方或下方、左方或右方。
- border-top-left-radius 左上 (CSS語法先寫是上下,再寫左右,跟中文不同)。
- border-top-right-radius 右上。
- border-bottom-right-radius 右下。
- border-bottom-left-radius左下。
你可以使用border-radius.com這個網站,對照著看你所調整的數值,在語法上的改變,會更有印象,當然嘗試著打出來,記憶會更深刻。
截至目前為止,你已經瞭解到,指定不同位置的圓弧尺寸可以怎麼表示,這3種border-radius屬性值的表示方式包括:
- 單一個屬性值,表示四個角的圓弧半徑皆相同。
- 四個屬性值,依序指出左上、右上、右下、左下四個角的圓弧尺寸。
- 在屬性中明確寫出位置,例如border-top-left-radius 左上。
其實,另外還有2種方式可以表示位置:
- 兩個屬性值,表示兩條對角線的圓角半徑長度。
- 三個屬性值,中間那個值表示右上角與左下角的圓弧半徑。
讓我們依序告訴你,這又是什麼意思。
兩個屬性值

border-radius:10px 20px; See the Pen border-radius 兩個值 by Ory (@SLSuccess) on CodePen.
這個例子中,第一個值10px,指的是左上角與右下角,也就是說,當你以兩個值來表示圓角尺寸時,前方的值表示由左上到右下這條對角線,所指到的圓角半徑;第2個值,也就是此例子中的20px,則是右上角到左下角這條對角線,所指到的兩個角。
三個屬性值
三個屬性值看起來有點弔詭,少了一個角的圓弧半徑,這個時候就將中間的那個值,當成簡寫的值,將中間的值視為,自右上到左下這條對角線所指到的兩個角,也就是右上角與左下角。
border-radius:20px 50px 100px;從下面的展示,可以很明顯看到半徑為50px的圓角是由右上角與左下角。
See the Pen border-radius 三個值 by Ory (@SLSuccess) on CodePen.
半徑長度

border-radius 除了可以在四個角塑造圓弧,也可以做出一個橢圓弧。當你所指定的水平長度及垂直高度不同時,便會產生橢圓形狀的弧。
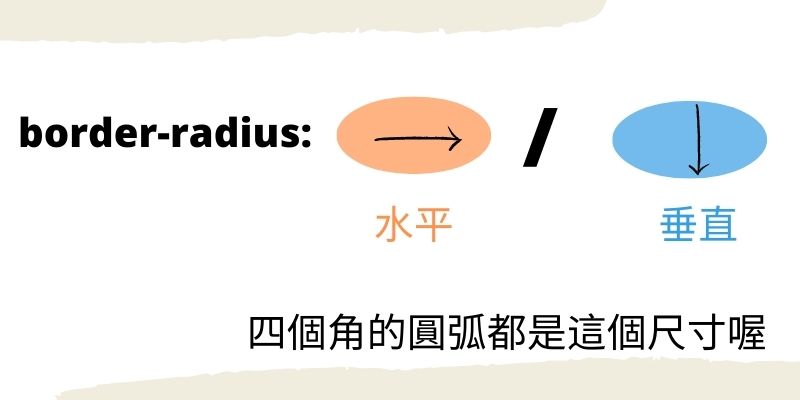
如何表示呢?我們使用斜線符號/來表示,斜線前方為水平長度,斜線後方為垂直的尺寸(這時的圓弧就變成橢圓形的弧了)。
例如下面的例子,有個兩個長度間有個斜線,代表橢圓弧水平的長度為50px,垂直的高度為100px,四個角都是這樣的尺寸的弧。留意別與前面提到的位置弄混了,斜線是有意義的。
border-radius:50px / 100px;See the Pen Untitled by Ory (@SLSuccess) on CodePen.
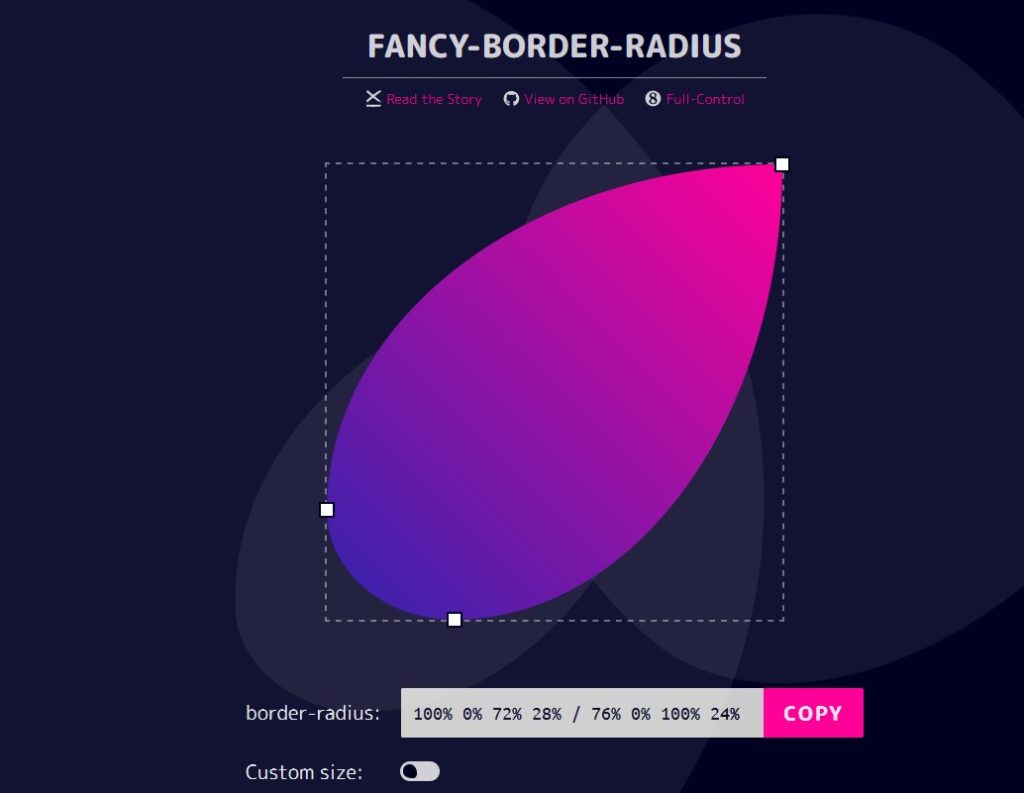
你可以嘗試到fancy-border-radius這個網站,用不同的比例來搭配出多元的圖案,這個網站使用的百分比來調整半徑長度,你可以拉出一個水滴或是葉子的圖案,當然還有各種不規則的圖形。

看懂border-radius屬性的規則後,是不是發現原來那一堆複雜語法,就只是不同的組合方式,但卻可以搭配出各種看來奇妙的圖形,記得位置及半徑尺寸的表示方式,border-radius屬性其實很好懂。
延伸閱讀:
CSS權重(specificity):熟悉這6個樣式級別,讓你的樣式被採用




